Terakhir di Update November 12, 2020
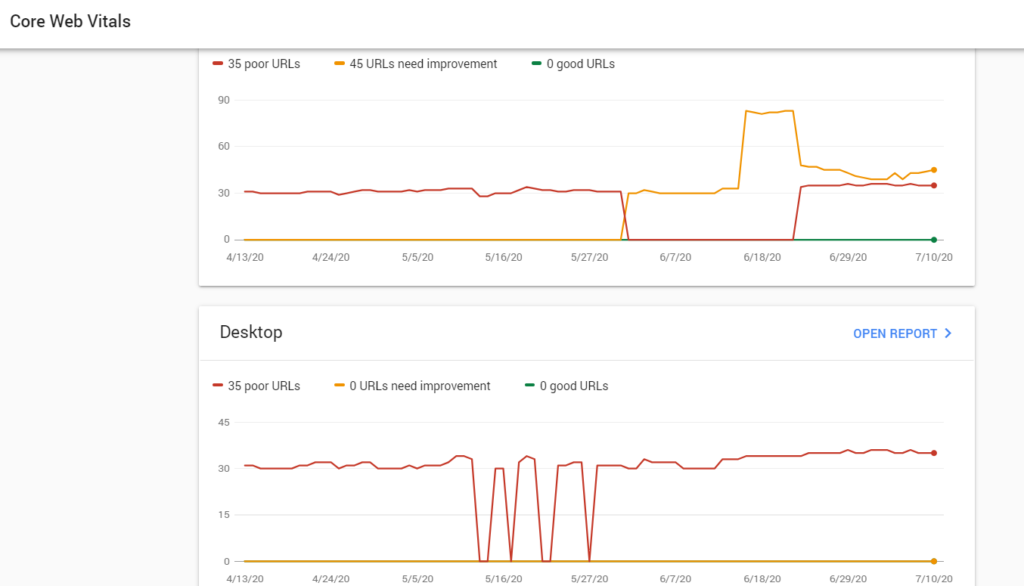
Tutorial Optimasi Lighthouse / Core Web Vital Google WordPress ini karena Google baru-baru ini mengintegrasikan skor Core Web Vital web.dev di Search Console sebagai acuan skor kecepatan website yang bagus. Setidaknya itu menurut mesin google ya. Karena banyak yang dapat merah-merah pada laporan websitenya, untuk itu saya buatin tutorial ini.
Kenapa website harus cepat? Semakin kesini Google sudah mulai mengintegrasikan Core Web Vital atau kecepatan website sebagai ranking factor di mesin pencari Google. Anda bisa lihat laporannya langsung di Google Search Console. Bisa baca cara verifikasi google search console biar bisa dapat laporan seperti ini.

Dan secara statisik juga, 40% orang akan meninggalkan website kalau loading website anda diatas dari 3 detik. Semakin lama website anda ngeload juga akan berdampak di bounce rate anda.
Optimasi lighthouse, web vital, GT Metrix, dan Google Page Speed sebenarnya sama saja. Hanya berbeda pada platform auditnya. Ketiganya memiliki laporan dan instruksi yang sama. Jadi tutorial ini bisa digunakan untuk lintas platform ya.
Kalau Lighthouse bisa di buka melalui Chrome DevTools (CTRL+Shift+J) dan pilih Lighthouse atau bisa menggunakan ekstensi Lighthouse untuk Chrome. Sementara untuk web vital bisa diakses di web.dev atau di Search Console. Terakhir Google Page Speed bisa di akses di web GPSI.
Walaupun keempatnya sama, tetapi saya lebih suka test langsung dari Chrome DevTools Lighthouse & GT Metrix karena akan menunjukkan bagian / element wordpress apa yang mempengaruhi penilaiannya. Kalau di web.dev hanya menunjukkan tutorialnya saja tanpa menunjukkan element terkait.
Tutorial ini kita akan menggunakan laporan dari Chrome DevTools & GT Metrix ya.

Tutorial Optimasi Lighthouse / Core Web Vital Google WordPress
Berikut ini adalah tahapan dalam optimasi lighthouse / core web vital wordpress:
- Cek performa website sebelum optimasi di Chrome DevTools
- Cek hasil laporan apa saja yang harus diperbaiki
- Test ulang setelah perbaiki
Cek Performa Website Sebelum Optimasi
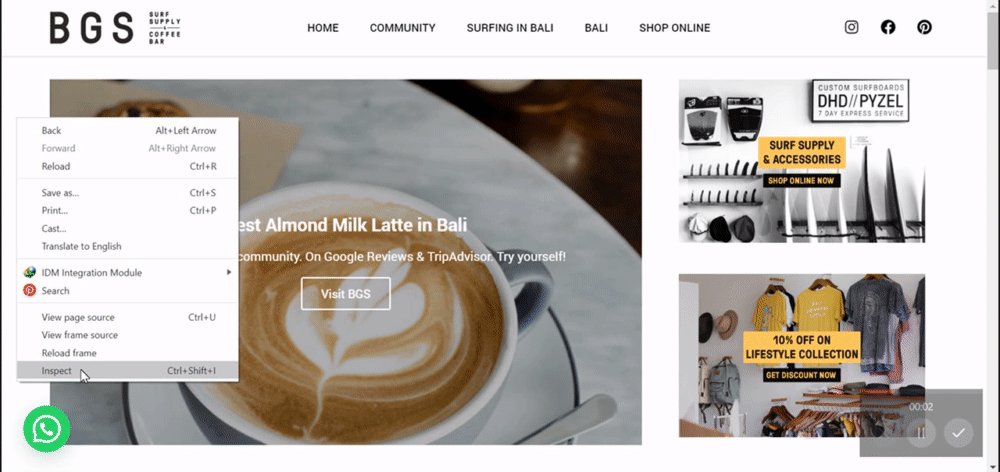
Silakan menuju website anda, klik kanan atau CTRL+Shift+J dan langsung masukkin url website anda dan klik Run Audit.

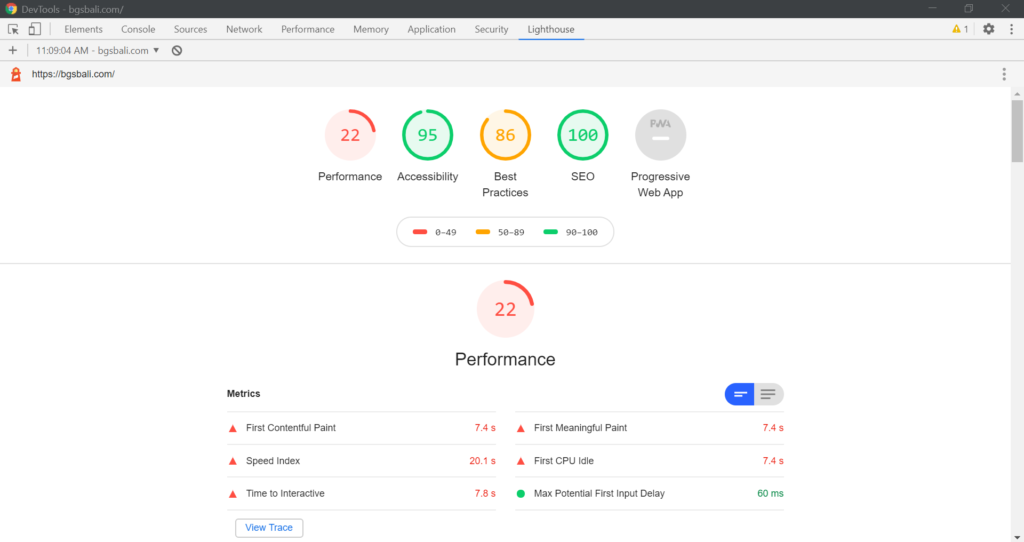
Anda akan mendapatkan hasil laporan berupa skor.
Tujuan optimasi ini adalah mendapatkan skor ijo-ijo (90an keatas). Tetapi sebenarnya ini bergantung pada kebutuhan website anda. Nanti akan saya jelaskan dibawah.

Karena SEO dan Accessibility sudah ijo-ijo, jadi untuk tutorial Optimasi Lighthouse / Core Web Vital Google WordPress kita fokus di Best Practices dan Performances ya.
Berikut 4 kategori utama untuk optimasi Lighthouse. Secara otomatis optimasi lighthouse ini juga akan mempengaruhi skor di GT Metrix:
Test Web
Kalau ada yang punya website skor SEO dan Best Practicesnya merah bisa PM saya di Facebook agar saya bantu bikin ijo dan bikin tutorial optimasinya
Optimasi Accessibility Lighthouse WordPress
Kalau accessibility ini tergantung pada desain website anda. Tujuan dari accessibility ini juga agar website anda lebih mudah dibaca. Walau kadang error pada kategori ini sangat membingungkan sehingga saya sarankan untuk bisa dilewati saja. Beberapa error pada kategori accessibilty antara lain;
- Background and foreground colors do not have a sufficient contrast ratio.
- Links do not have a discernible name
- Buttons do not have an accessible name
Perbaiki Background and foreground colors do not have a sufficient contrast ratio.
Perhatikan gambar dibawah ini ya. Oleh Lighthouse gambar in diindikasikan error karena kontrans warna font dan latar belakang tidak bagus dan memang bisa bikin sakit mata. Tinggal ganti saja warna fontnya ke warna putih atau warna lain yang berbeda kontras dengan warna latar belakang.

Perbaiki Links do not have a discernible name
Error links do not have a discernible name ini karena link pada website tidak memiliki nama. Error ini muncul kalau kita pakai icon dan pada ikon tersebut kita arahkan ke internal atau ekternal link. Lebih tepatnya anda bisa mengklik bagian <a> pada laporan lighthouse dan melihat element apa yang dianggap error.
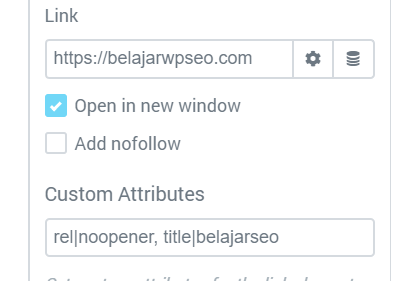
Untuk pengguna elementor anda harus menambahkan title|judullink pada icon yang punya link eksternal/internal. Ganti judullink sesuai dengan link tujuan. Bisa lihat gambar dibawah untuk cara lengkapnya:

Kalau anda tidak menggunakan elementor tapi kode manual perhatikan kode <a> pada website anda. Pastikan ada label atau nama pada tag <a> anda.
<a href="…">nama pada link</a>.</html>Optimasi Best Practices Lighthouse WordPress
Berikut ini adalah element yang harus dioptimasi untuk mendapatkan skor 90an keatas untuk kategori Best Practices.
- Links to cross-origin destinations are unsafe
- Includes front-end javascript libraries with known security vulnerabilities
- Display images with inappropriate sizes
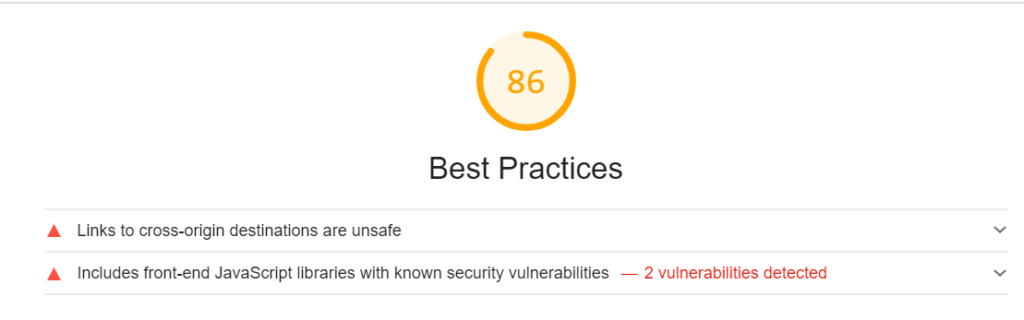
Beruntung saya hanya dapat 2 error saja yaitu Links to cross-irigin destinations are unsafe & Includes front-end JavaScript libraries with known security vulnerabilities. Kalau ada teman2 yang punya lebih dari ini bisa share ke saya ya nnti sya bantu buatin tutorialnya.

Perbaiki Links to cross-irigin destinations are unsafe
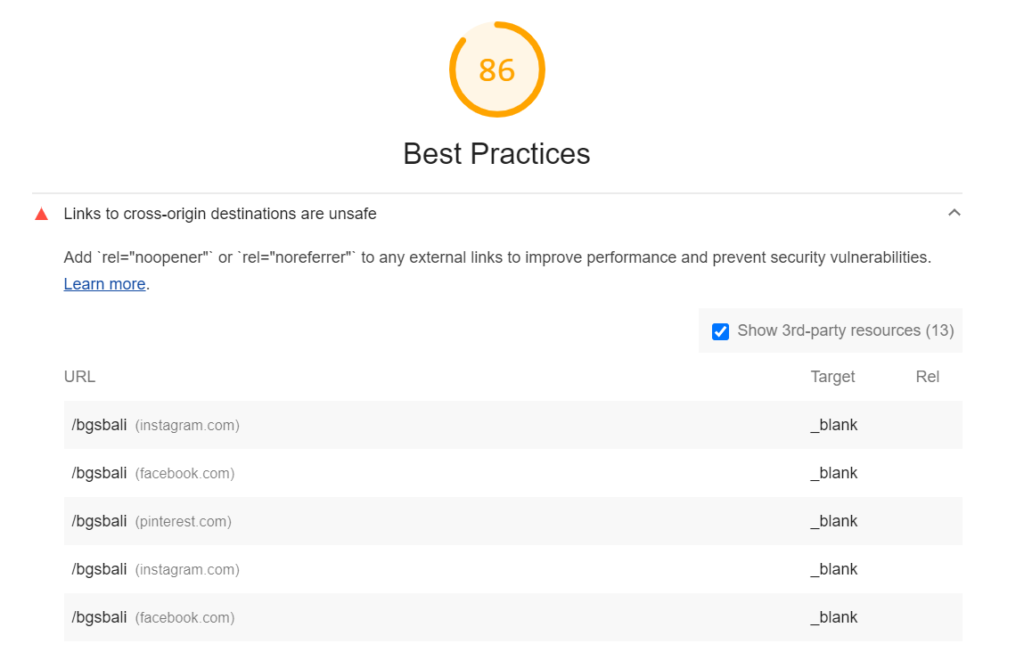
Error ini terjadi karena external link selain domain anda yang ada di website di setting jadi buka ditab baru / open in new tab. Klik saja tanda panah bawah untuk melihat external link penyebab error.

Untuk memperbaiki Links to cross-irigin destinations are unsafe anda hanya perlu menambahkan rel=”noopener atau rel=”noreferrer” disetiap external link pada website anda.
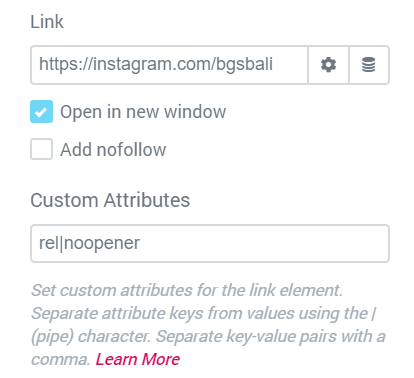
Untuk pengguna elementor anda tinggal menambahkan rel|noopener atau rel|noreferrer di bagian Custom Atrributes pada external link. Detailnya bisa mengikuti cara dibawah:

Kalau pengguna theme biasa / tidak pakai page builder bisa buat link nya seperti ini
<a href="https://contohwebsite.com" target="_blank" rel="noopener">Contoh website</a>Perbaiki Includes front-end JavaScript libraries with known security vulnerabilities
Ini karena wordpress kita menggunakan [email protected] yang memiliki vulnerability. Walaupun sebenarnya tidak berbahaya karena memang jQuery versi itu masih dipakai oleh beberapa plugin/theme contohnya WordFence.
Untuk perbaiki ini, disarankan untuk backup wordpress terlebih dahulu karena bisa saja ketika update jQuery ada plugin/theme wordpress anda yang tidak compatible.
Ada tiga cara untuk memperbaiki error includes front-end JavaScript libraries with known security vulnerabilities yaitu:
- Menggunakan plugin jQuery Updater
- Menambahkan kode manual jQuery dari CDN
- Menambahkan jQuery terbaru secara lokal
Saya menyarankan menggunakan cara nomor 3 agar tidak memperberat loading website anda. Tapi kalau mau simpel bisa gunakan cara no.1.
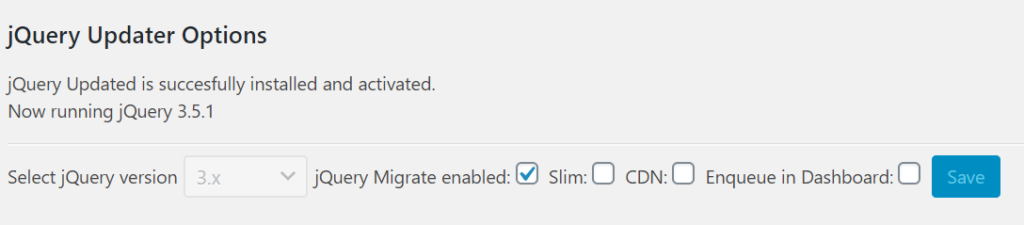
Menggunakan plugin jQuery Updater
Ya kita anggap anda sudah mengetahui cara install plugin wordpress ya. Tinggal search plugin jQuery Updater di Dashboard WordPress atau download disini kemudian aktifkan. Plugin akan otomatis mengupdate jQuery terbaru.

Menambahkan kode Update jQuery secara manual dari CDN
Anda bisa menambahkan kode dibawah ini menggunakan plugin HFCM atau edit Child Theme functions.php. Untuk ini sih saya pakai plugin HFCM biar gampang managenya. Anda bisa baca mana yang lebih bagus untuk kecepatan wordpress apakah pakai plugin atau edit functions.php.
<?php
//Modern Jquery
add_action('wp_enqueue_scripts', 'nwd_modern_jquery');
function nwd_modern_jquery() {
global $wp_scripts;
if(is_admin()) return;
$wp_scripts->registered['jquery-core']->src = 'https://code.jquery.com/jquery-3.5.1.min.js';
$wp_scripts->registered['jquery']->deps = ['jquery-core'];
}Menambahkan jQuery terbaru secara lokal
Ini cara yang direkomendasi karena tidak menambahkan request ke file eksternal. Cara ini bisa mempercepat website sih. Tapi dilihat dari sizenya mah gak ngaruh juga. Kalau malas/capek bisa pake cara pertama dan kedua aja.
- Download jQuery terbaru yang compressed, production jquery disini https://jquery.com/download/
- Upload file jquery ke /wp-content/themes/<yourtheme>/vendor/jquery-3.5.1.min.js. *Jika tidak ada folder vendor maka dibuat dulu foldernya.
- Copy paste kode ini ke functions.php atau pakai plugin HFCM
<?php
//Modern Jquery
add_action('wp_enqueue_scripts', 'nwd_modern_jquery');
function nwd_modern_jquery() {
global $wp_scripts;
if(is_admin()) return;
$wp_scripts->registered['jquery-core']->src = get_stylesheet_directory_uri() .'/vendor/jquery-3.5.1.min.js';
$wp_scripts->registered['jquery']->deps = ['jquery-core'];
}- Perhatikan versi jquerynya, kode diatas untuk jQuery-3.5.1. Silakan ganti dengan versi yang anda download
Perbaiki error Display images with inappropriate sizes
Selanjutnya adalah error display images with inapproriate sizes. Error ini muncul karena ukuran gambar yang ada diwebsite kita terlalu kecil sehingga ketika ditampilkan gambarnya jadi kabur.
Cara perbaiki error ini pun sangat gampang, anda hanya tinggal mengganti ukuran gambar sesuai yang diminta oleh Lighthouse. Lihat gambar dibawah ini:

Error displays images with inappropriate size seperti diatas muncul karena ukuran gambar yang diupload (displayed size & actual size) adalah 64×64 sementara ukuran gambar yang harus diupload adalah 168×168. Anda tinggal mengganti gambar tersebut ke ukuran yang diminta pada kolom expected size saja.
Optimasi Performance Lighthouse WordPress
Untuk bagian Performance ini rata-rata sama dengan hasil dan panduan dari GT Metrix. Untuk optimasi performance ini untuk halaman utama homepage ya tapi bisa diaplikasikan ke halaman lainnya.
Sebelum kita masuk ke optimasi performance ini, yang paling penting dipahami adalah penggunaan Hosting. Pakailah hosting yang benar-benar oke dan sesuai dengan kebutuhan anda.
Pada tutorial optimasi ini saya pakai hosting shared Niagahoster dengan traffic website saya sebesar 1k per harinya. Ini masih aman-aman aja sih.
Website saya juga pakai elementor yang banyak bloat, jadi tutorial optimasi wordpress ini cocok untuk anda pengguna elementor . Tapi tidak menutup kemungkinan untuk pengguna page builder selain elementor juga karena prinsipnya sama.
Inti dari optimasi performance adalah buang yang tidak perlu. Contohnya saya hanya menggunakan FB Comment di bagian Post, maka saya membuang/unload js Facebook dari halaman utama. Nah untuk buang yang tidak perlu itu kita bisa pakai bantuan plugin.
Untuk pengguna elementor usahakan pakai 1 add-on utama saja. Kalau pakai lebih dari satu, jangan lupa di nonaktifkan module add on yang tidak dipakai
Secara garis besar yang harus dioptimasi adalah (yang dicetak tebal dan miring itu hal wajib). Selebihnya bisa agan pilih untuk pakai atau tidak tergantung kebutuhan website anda.
- Kurangin request HTTP
- Minify & Combine CSS, dan JS
- Pakai Cache
- Optimasi Lossless gambar
- Add expire headers
- Pakai CDN
- Serve Scaled Images (false-positive) bisa dihiraukan saja
Untuk optimasi performance wordpress diatas saya menggunakan plugin optimasi yang 100% gratis!:
- Litespeed Cache (karena saya di server LiteSpeed)
- Assets Clean Up
- Flying Images
- Flying Analytics (tidak ada setting khusus. Install, aktifkan, dan masukkan tracking code analytics anda).
- HFCM untuk manage eksternal script
- Photoshop & tinypng.com untuk lossless compression
Mohon maaf tutorial optimasi performance ini kurang lengkap. Karena saya sudah terlanjur optimasi tanpa mendokumentasikannya. Kalau ada teman-teman yang mau menyumbangkan webnya untuk saya oprek boleh hub saya di Facebook.
Kurangin Request HTTP
Untuk pengguna Adsense. Script adsense atau script iklan lainnya itu script eksternal. Pasti akan memperlambat web anda dan buat skor jadi merah. Tapi Bisa di lazyloadkan (Thanks to Adi Putra). Mau cepat? Pakai hosting VPS. Udah adsense kok masih pakai shared.
Saya belum nyoba lazyload google adsense. Mungkin ada yang mau nyumbangin website nya biar saya oprek? Hehehe.
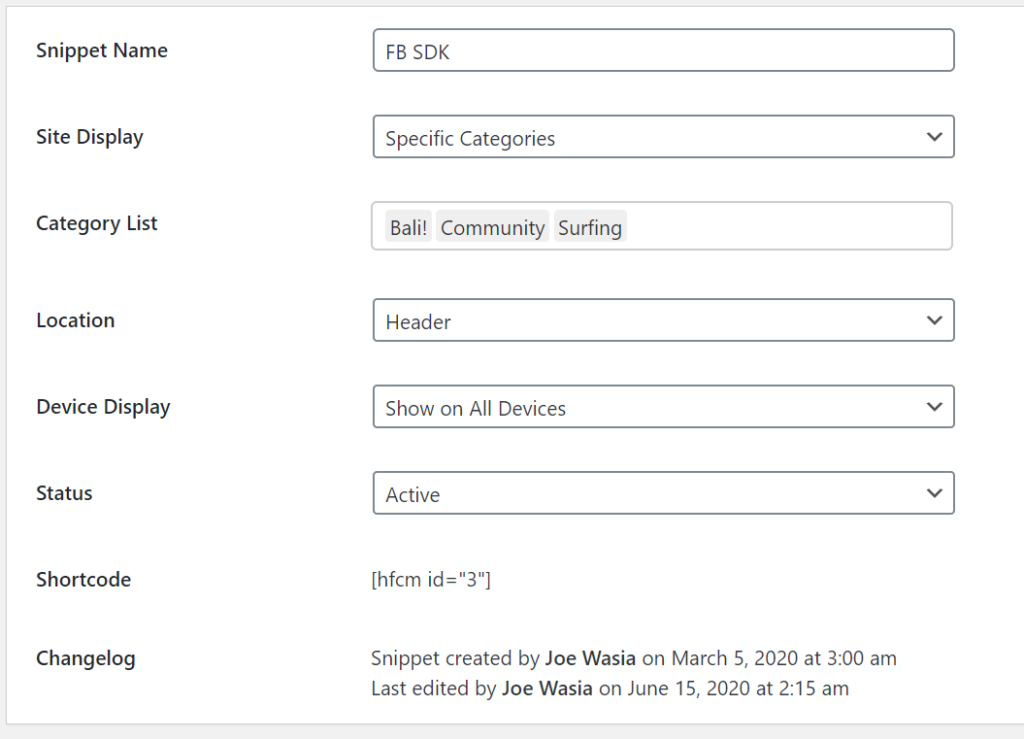
Inti dari bagian ini adalah mengurangi penggunaan assets yang tidak perlu. Contohnya adalah penggunaan App Facebook. Saya hanya menggunakan/menampilkan Facebook Comment pada bagian Post dan tidak pada halaman utama. Maka saya hanya harus mengunload script Facebook App dari halaman utama.
Saya sarankan anda menggunakan plugin HFCM untuk menambahkan Script apapun. Disini script FB saya menggunakan HFCM dan saya bisa memilih untuk load hanya di bagian post saja. (lihat gambar)
Anda bisa mempraktekkan ini untuk beberapa script eksternal pada website anda. Intinya adalah loat script eksternal pada tempatnya.

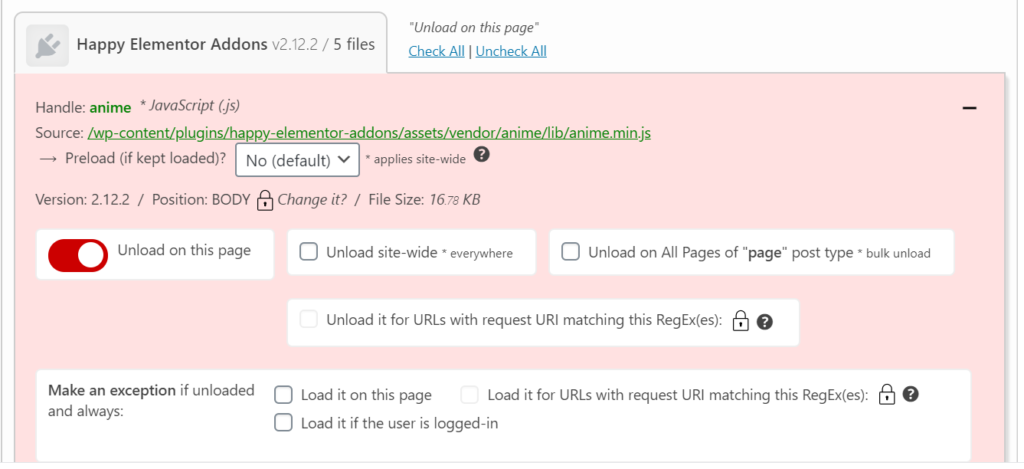
Untuk pengguna elementor, perhatikan add-on yang digunakan pada tiap-tiap halaman. Contoh website saya pada halaman utama hanya menggunakan element dari Elementor Pro, jadi disini saya unload semua module dari add-on elementor yang gak kepake. Bisa pakai plugin Assets Clean Up untuk unload assets.
Walaupun saya sudah menonaktifkan module add-on elementor yang tidak dipakai, tapi js dan css masih muncul. Pakai plugin Assets Clean up untuk unload di halaman yang tidak kepakai.

Praktik dan prinsipnya sama. Unload assets yang tidak digunakan pada tiap-tiap halaman. Bisa coba satu-satu untuk unload agar tidak merusak tampilan dan mengetahui asset mana yang aktif di halaman anda.
Minify & Combine HTML, CSS, dan JS
Minify & Combine CSS & JS ini bisa berdampak pada tampilan website anda. Bisa exclude file CSS & JS yang anda gunakan agar tidak rusak tampilan websitenya.
Dan juga kebanyakan hosting sekarang sudah support http/2 jadi sebenarnya tidak perlu untuk combine CSS dan JS. Tapi kalau mau skornya hijau bisa lakukan optimasi ini.
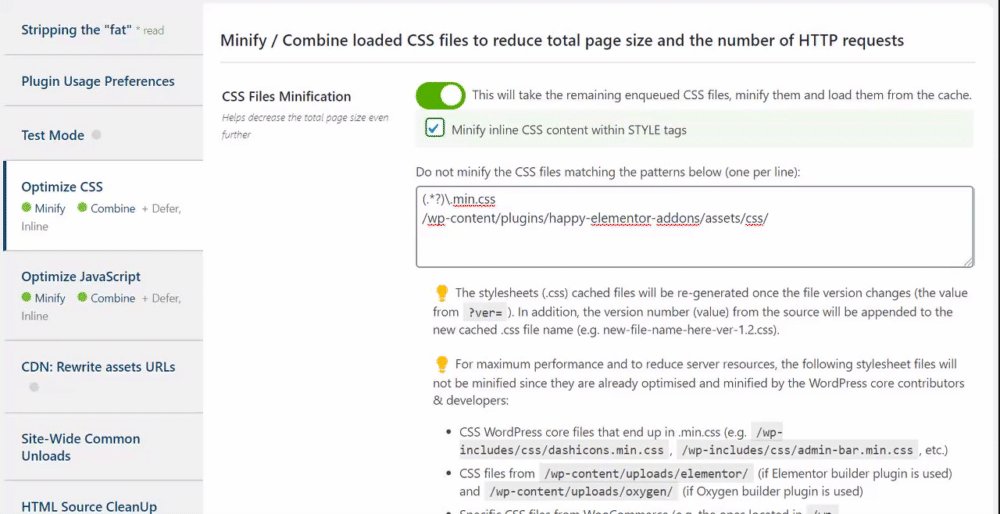
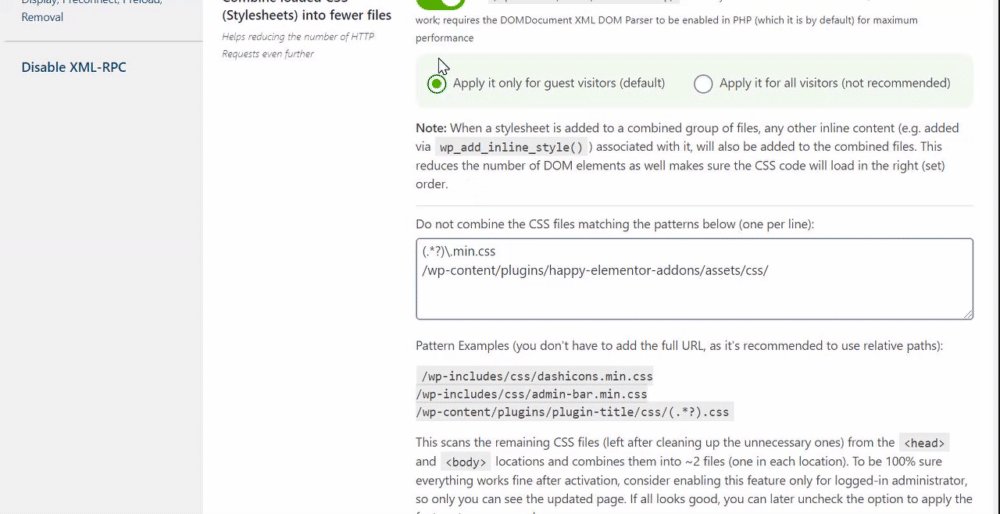
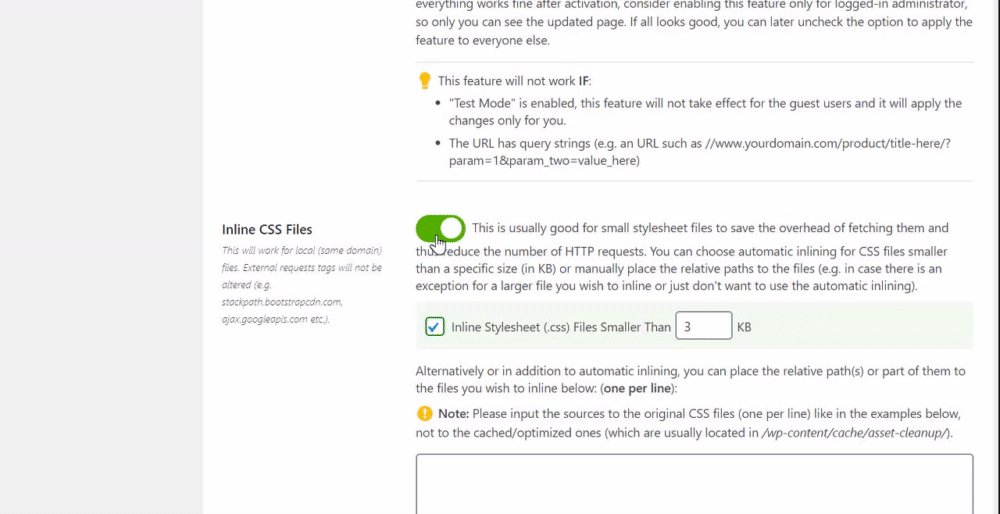
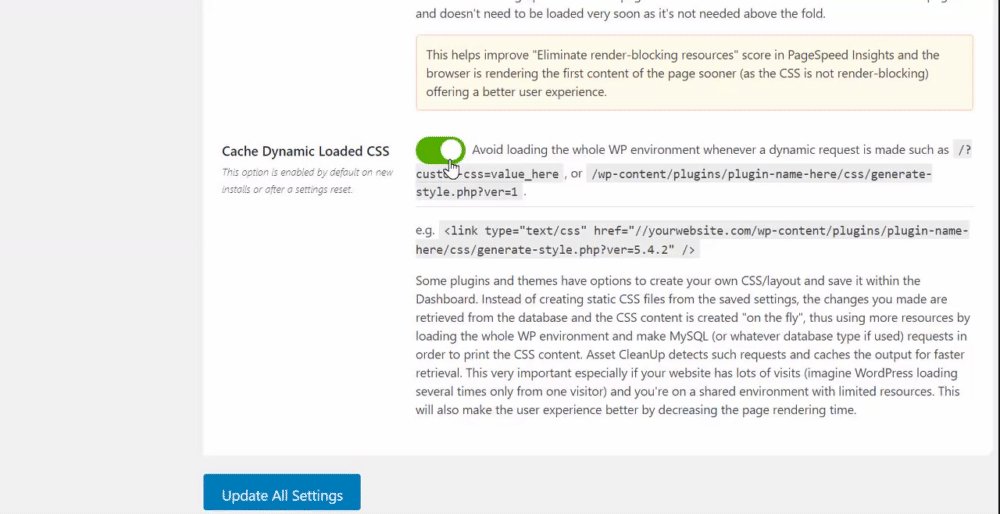
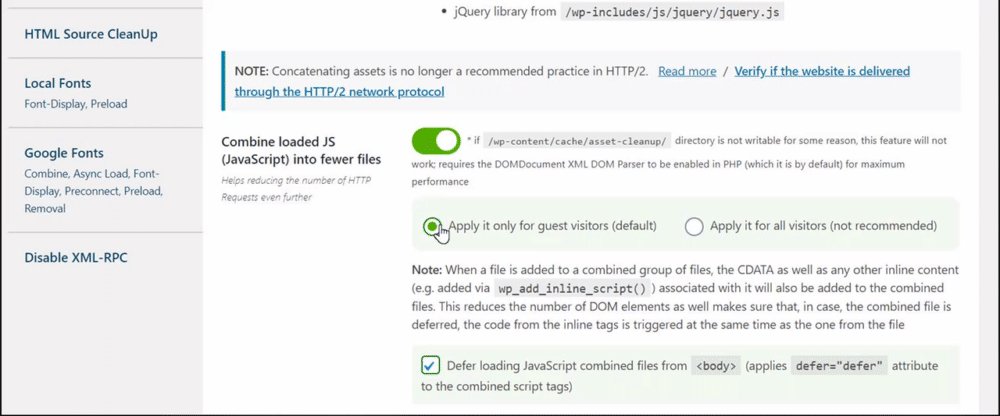
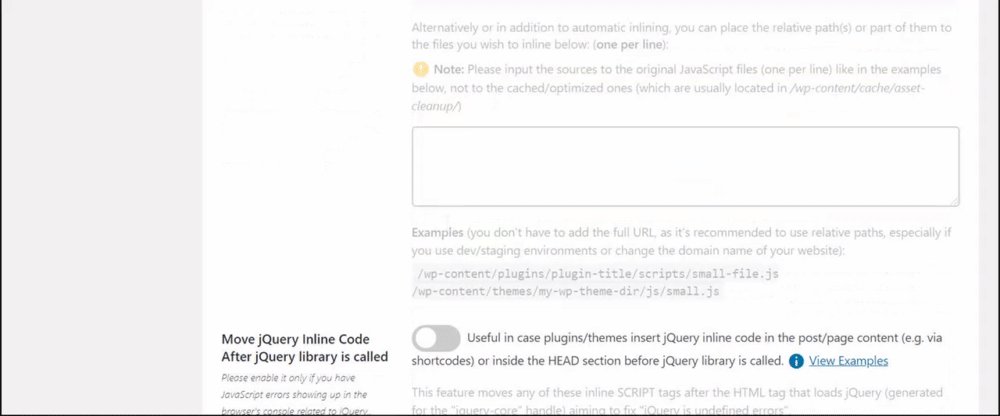
Disini saya pakai plugin Assets Clean Up yang gratis. Berikut settingan saya:

Ya cetangin semua option nya haha. Perhatikan di kolom Do Not Minify…
Pada kolom tersebut saya menambahkan
(.*?).min.css
/wp-content/plugins/happy-elementor-addons/assets/css/
Exclude min.css ini wajib biar tidak hancur tampilannya.
Kedua adalah /wp-content/plugins/happy-elementor-addons/assets/css/ ini karena saya menggunakan add-on Happy Elementor dan ketika saya mencoba untuk minifikasi dan combine CSS & JSS malah tampilannya hancur. Anda bisa ganti dengan path sesuai add-on yang anda pakai.
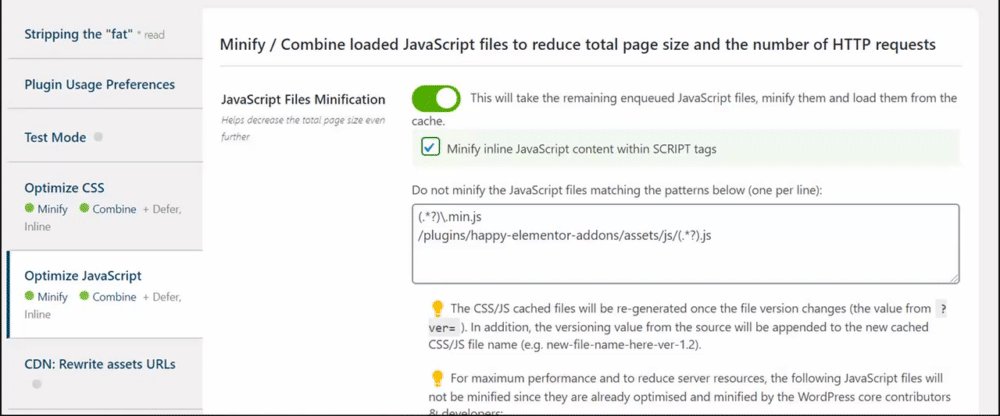
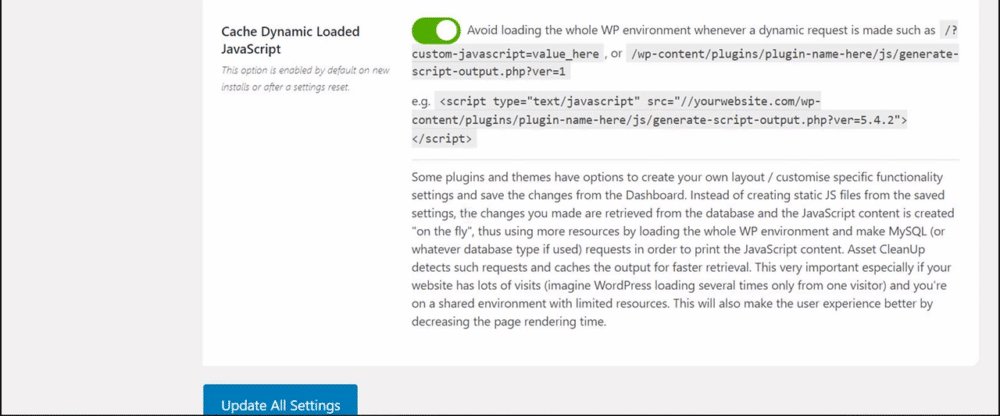
Ini settingan untuk minify & combine JS. Ya centangin aja semua nya ya dan exclude JS yang dipakai agar tidak rusak tampilan website. hehe

Pakai Cache
Karena hosting saya di Niagahoster dan sudah pakai openLitespeed makanya saya pakai plugin Litespeed Cache dan memang fiturnya lebih oke dan juga GRATIS.
Disini kita hanya pakai Cache nya saja ya, selain itu harap di nonaktifkan. Tidak ada settingan khusus, cukup aktifkan saja Cachenya.
Optimasi Gambar
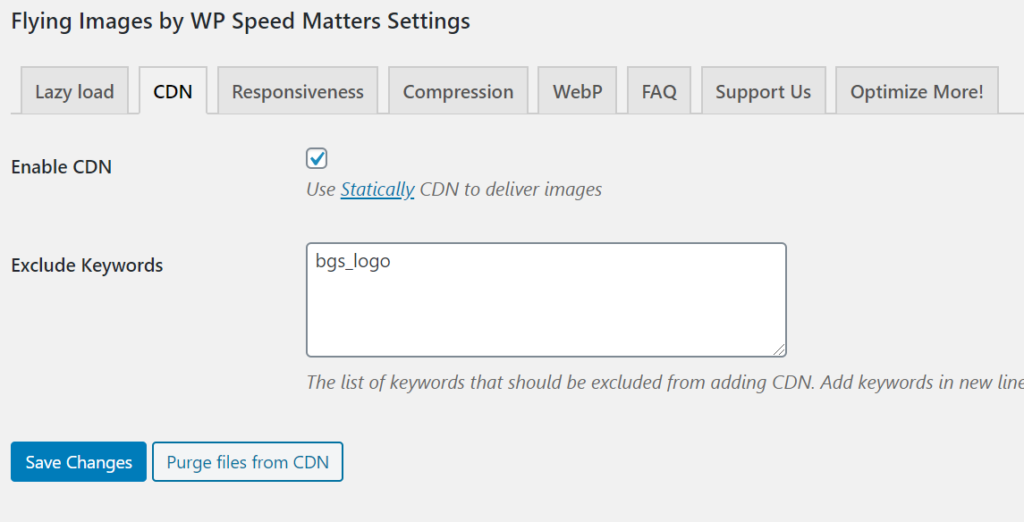
Pakai plugin Flying Images biar bisa dapat gratis CDN dari statically dan sudah bisa webp. Settingan default yang bisa di aktifkan adalah CDN, Responsiveness. Sementara untuk Lazy load bisa anda aktifkan jika web anda membutuhkan lazy load dan tidak menggunakan lazy load dari plugin load.
Plugin Flying Images juga ada settingan untuk Compresssion gambar. Aktifkan settingan ini dan pilih compression value antara 70%-100% untuk mendapat hasil maksimal. Dibawah dari itu hasil gambar akan buram.
Anda juga wajib menonaktifkan plugin compression gambar lainnya. Atau kalau tidak mau pakai flying images / sudah punya plugin compression images, maka bisa nonaktifkan fitur bawaan flying images ini.
Kalau saya pribadi pakai cara manual ini kemudian menonaktifkan fitur compression Flying Images. Gunakan photoshop Save as web kemudian compress lossless pakai tinypng.com untuk optimasi lossless gambar baru kemudian di upload ke wordpress.
Add Expire Headers & DNS Prefetch
Masukkan kode ini di htaccess web anda
### marker CACHE RESOURCE end ###
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType application/pdf A31557600
ExpiresByType image/x-icon A31557600
ExpiresByType image/vnd.microsoft.icon A31557600
ExpiresByType image/svg+xml A31557600
ExpiresByType image/jpg A31557600
ExpiresByType image/jpeg A31557600
ExpiresByType image/png A31557600
ExpiresByType image/gif A31557600
ExpiresByType image/webp A31557600
ExpiresByType video/ogg A31557600
ExpiresByType audio/ogg A31557600
ExpiresByType video/mp4 A31557600
ExpiresByType video/webm A31557600
ExpiresByType text/css A31557600
ExpiresByType text/javascript A31557600
ExpiresByType application/javascript A31557600
ExpiresByType application/x-javascript A31557600
ExpiresByType application/x-font-ttf A31557600
ExpiresByType application/x-font-woff A31557600
ExpiresByType application/font-woff A31557600
ExpiresByType application/font-woff2 A31557600
ExpiresByType application/vnd.ms-fontobject A31557600
ExpiresByType font/ttf A31557600
ExpiresByType font/woff A31557600
ExpiresByType font/woff2 A31557600
</IfModule>Masukkan kode ini di functions.php atau plugin HFCM untuk DNS Prefetch
//DNS Prefetching
function dns_prefetch() {
echo '<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//cdn.domainname.com" />
<link rel="dns-prefetch" href="//fonts.googleapis.com" />
<link rel="dns-prefetch" href="//fonts.gstatic.com" />
<link rel="dns-prefetch" href="//ajax.googleapis.com" />
<link rel="dns-prefetch" href="//apis.google.com" />
<link rel="dns-prefetch" href="//google-analytics.com" />
<link rel="dns-prefetch" href="//www.google-analytics.com" />
<link rel="dns-prefetch" href="//ssl.google-analytics.com" />
<link rel="dns-prefetch" href="//youtube.com" />
<link rel="dns-prefetch" href="//api.pinterest.com" />
<link rel="dns-prefetch" href="//connect.facebook.net" />
<link rel="dns-prefetch" href="//platform.twitter.com" />
<link rel="dns-prefetch" href="//syndication.twitter.com" />
<link rel="dns-prefetch" href="//platform.instagram.com" />
<link rel="dns-prefetch" href="//s.gravatar.com" />
<link rel="dns-prefetch" href="//s0.wp.com" />
<link rel="dns-prefetch" href="//stats.wp.com" />
<link rel="dns-prefetch" href="//cdn.jsdelivr.net" />
<link rel="dns-prefetch" href="//use.typekit.net" />';
}
add_action('wp_head', 'dns_prefetch', 0);Pakai CDN
Anda pasti akan mendapatkan laporan untuk menggunakan CDN. Entah dari GT Metrix atau lighthouse. CDN yang paling sering digunakan adalah Cloudfare karena gratis. Silakan pakai jika anda ingin mendapatkan skor hijauhijau itu. Berikut ini tutorial pakai Cloudfare di WP.
Tapi saya pribadi tidak menggunakan CDN Cloudfare di semua website saya. Satu, karena target pengunjung saya semua di Indonesia. Dua, server Niagahoster di Singapura (berdekatan dengan Indonesia). Tiga, Cloudfare sering bentrok dengan indihome (ISP dengan pengguna terbanyak di Indonesia).
Kalau anda masih ngejar skor Hijau, bisa pakai CDN khusus untuk gambar dengan Flying Images.

Serve Scaled Images
Ini false positive. Tapi anda bisa pakai plugin ShortPixel AI untuk mendapatkan skor bagus untuk bagian ini. Kekurangan pakai ShortPixel AI adalah bisa menimbulkan error baru kalau melebihi quota penggunaan bulanan (yg free cuman 100). Ada bagusnya beli yang Pro.
Website saya dapat skor jelek di GT Metrix dan Lighthouse gegara ini doank. Tapi ini false positive bisa dihiraukan saja. Pentingkan pengalaman pengguna, coba buka web saya pasti kenceng.
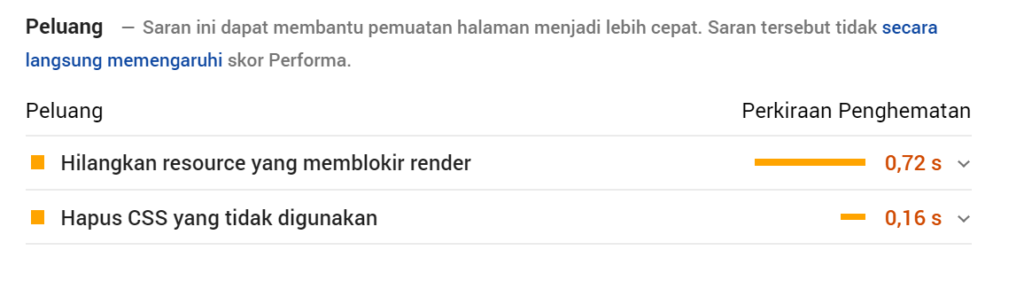
Kenapa saya bilang false-positive? Karena GT Metrix pake algoritma PageSpeed yang lama. Dan error serve scaled images ini gak akan muncul di Google PageSpeed yang baru (Cek gambar).

Hasil Optimasi
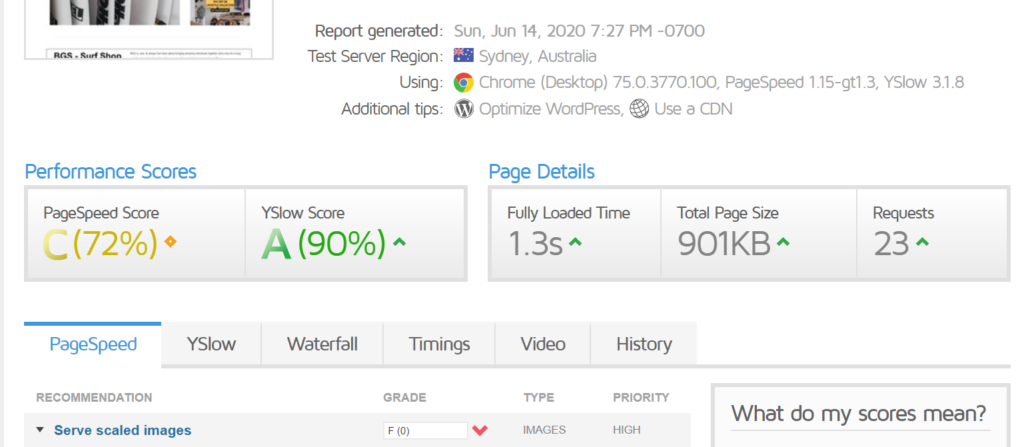
Berikut hasil optimasi website wordpress Saya di GT Metrix (saya lupa screenshot sebelum optimasi xd) Aslinya sebelum dioptimasi Fully loaded time di 5s.

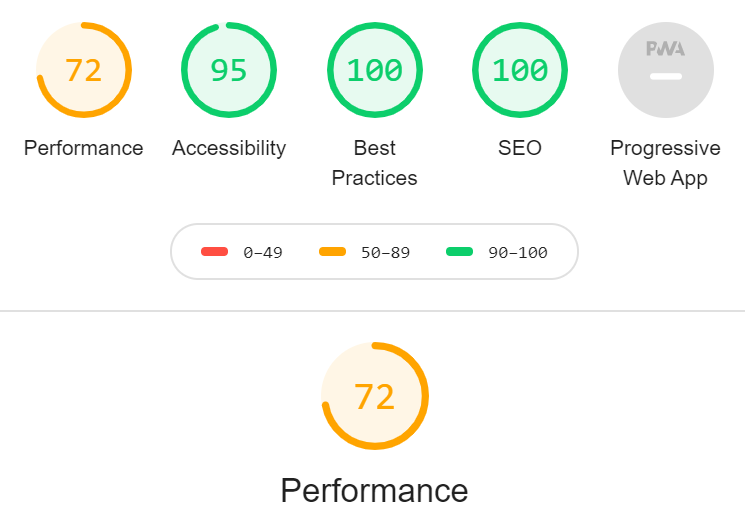
Berikut hasil optimasi wordpress dari Lighthouse (before pic nya ada diatas)

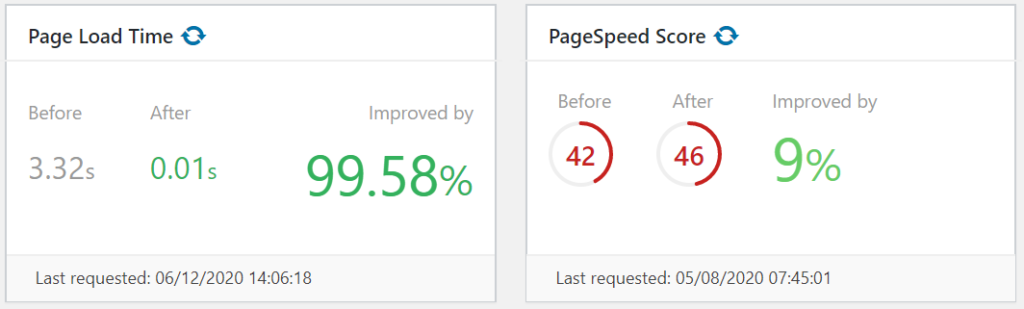
Berikut ini hasil optimasi dari LiteSpeed Cache

Berikut hasil optimasi Google PageSpeed

Yang tidak wajib dioptimasi
Ini list item dari Lighthouse dan Web.Dev yang tidak perlu dioptimasi.
- Background and foreground colors do not have a sufficient contrast ratio. Intinya disini background website dan konten harus beda warna (kontras)
- Links do not have a discernible name. Semua link harus punya nama. Kalau pake icon ini error pasti muncul terus. Kalau pakai elementor bisa tambahkan “title|wordpress” di custom attributes link.
- Bakal saya tambahin lagi nanti list ini.



Halo mas,
Gimana kalo saya pake nginx untuk memperbaiki Add Expire Headers & DNS Prefetch? apa bisa cuma masukin di functions.php?
hallo, ini sya ada artikel untuk nginx klu akses ssh pakai header module bisa kesini
mas, kalo untuk ngakali adsense bisa gak mas? jadi misal ketika gak pasang iklan dia bisa ijo ijo, namun kalo dipasangi iklan bisa drop dari 90 ke 67 skornya
gk bisa mas. karena script eksternal. jangan terlalu terpaku ke skor mas
ke pengalaman pengguna.
mungkin klu manual pasang script adsnya bisa diakalin
untuk tampilin dihalaman tertentu saja.
Untuk optimasi google adsense bisa pake lazy load.
Untuk mengatur iklan hanya muncul di halaman tertentu bisa melalui akun google adsense atau menggunakan plugin ads inserter
Halo Mas,
Mau tanya kalau artikel pakai gif seperti diatas apa berpengaruh ke kecepatan web?
gk ngaruh mas
ngaruhnya ke pengalaman pengguna
karena saya load dari eksternal. kalaau server eksternal down,
di artikel sya ini bisa hilang gif nya
hallo mass kira kira perlu pake plugin seperti wp rocket atau litespeed tidak yaaa ?
diatas sya pakai litespeed cache karena server sya openlitespeed
bisa juga pakai wprocket, tapi harus disetting yang tepat
pilih salah satu ya jangan keduanya dipakai.
Halo mas thx for tutornya
Mau nanya mas, klau fokus ke metrix UX Bounce rate itu nilainya yg bagus brapa persen? Karna sy sring baca2 bnyak pendapat yg beda2. Ada yg bounce rate tinggi 80-90 % di anggap wajar ada juga yang nganggap itu parah banget
Trus bounce rate juga sangat mempengaruhi rank artikel ?
Thx mas
Kalau masalah bounce rate tidak usah terlalu khawatir, karena bounce rate akan timbul ketika user berinteraksi dengan dengan web. Kalau saya pribadi gak terlalu mikir pusing.
Selamat siang mas,
Saya masih bingung di optimasi image. Sebaiknya pakai shortpixel atau flying image?
Atau pakai keduanya?
Soalnya agan menyebut 2 plugin tersebut di atas.
jangan pakai keduanya gan.
pilih slah satu.
shortpixel ai lebih oke klu beli pro nya atau gambar web agan dibawah <100 per bulan
klu mau yang free pake flyingimages
tapi sebelum pake keduanya ada baiknya lagi optimasi manual
Terimakasih mas Joe, saya dibantu optimasi sampai selesai dan hasilnya memuaskan score jadi ijo2 ditambah loading web jadi super ringan dan cepat kayak macan lapar
Kebenaran kita satu themes om, gimana yaa optimasi untuk blocking timenya utamanya wp yang menggunakan google adsense. Sudah ta defer dan async untuk js dan cssnya tetap besar nilainya. Bagi tutorialnya om Joe
Aku sudah coba semua cara tapi untuk masalah “Ensure text remains visible during webfont load” masih tetep gak bisa.. Tolong panduan nya kak
Mas,, Saya sudah mengikuti tutorialnya tapi belum mendapatkan ijo mas. Coba bantu cek dulu website saya mas http://www.lapakpress.com