Terakhir di Update November 12, 2020
Saat kita mengupload gambar ke WordPress maka secara otomatis WordPress akan menambah berbagai gambar dalam beberapa ukuran. Beberapa ukuran gambar ini biasanya berukuran thumbnail, medium, dan large. Nah pada tutorial ini kita akan mencegah wordpress menambah ukuran gambar yang kita upload sebelumnya.

Sebelum masuk ke tutorial, ada baiknya kita mengerti dulu kenapa WordPress secara default meregenerate ukuran gambar.
Kenapa Harus Mencegah WordPress Menambah Ukuran Gambar
Karena WordPress sudah menambah berbagai gambar dalam beberapa ukuran saat upload, jadi kita tidak perlu mengedit dan mengupload gambar untuk tiap-tiap ukuran. Kedua adalah agar penggunaan gambar pada website sesuai ukuran yang digunakan. Hal ini akan mempengaruhi kecepatan website nantinya.
Namun hal ini juga bisa berdampak pada kinerja server dan hosting anda. Tiap kali WordPress meregenerate ukuran gambar berarti server anda akan bekerja untuk itu. Kedua, file gambar jadi banyak karena dibuat masing-masing ukuran dan akan menyebabkan hosting anda penuh.
Walaupun sebenarnya alasan utama berbagai orang mau mencegah WordPress menambah ukuran gambar tambahan adalah untuk menghemat size website. Semakin besar size website anda, semakin lama proses backup, semakin berat kinerja server.
Walau anda sudah beli hosting paket unlimited, tetapi sebenarnya masih ada batasan dalam jumlah file. Salah satunya anda bisa lihat pada batasan inode hosting anda.
Nah kalau misalkan website anda banyak menggunakan gambar, dan anda bisa mengoptimasi gambar sendiri sebelum diupload, bisa menggunakan gambar pada tempatnya, serta ingin hemat size, maka ada baiknya fitur default wordpress ini dimatikan dan anda melakukan optimasi gambar manual.
Untuk tutorial optimasi gambar manual anda bisa ikuti pada tutorial optimasi wordpress ini agar dapat berpengaruh pada skor lighthouse dan gt metrix.
Berikut ini tutorial Mencegah WordPress Untuk Tidak Mengubah Ukuran Gambar:
Cara Mencegah WordPress Menambah Ukuran Gambar
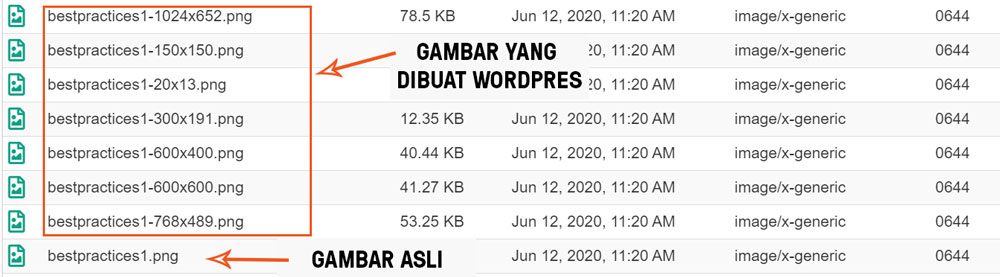
Pertama kita harus mengetahui ada berapa banyak gambar yang dibuat oleh WordPress saat kita mengupload gambar. Secara default sih, WordPress ada tiga jenis ukuran yang ditambahkan oleh WordPress yaitu thumbnail, medium, dan large. Tapi bisa lebih dari itu tergantung Tema & plugin yang anda gunakan.
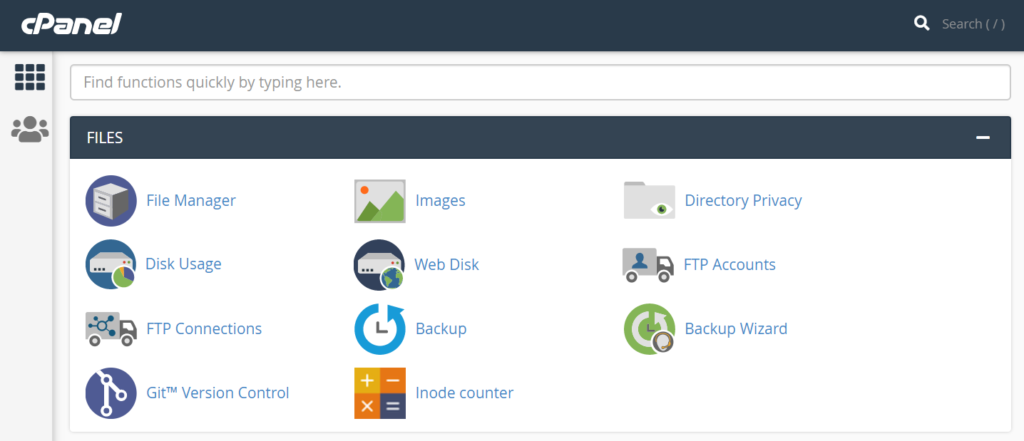
Anda harus login ke File Manager untuk melihat berapa banyak gambar yang ditambakan oleh WordPRess. Bisa melalui FTP atau cPanel. Pada tutorial ini kita login ke File Manager melalui cPanel ya.

Kemudian pilih File Manager dan cari folder /wp-content/uploads/ di direktori website anda. Kemudian pilih tahun ini (tahun terbaru) dan pilih folder bulan saat ini. Hal ini karena WordPress menyimpan file gambar berdasarkan tahun dan bulan.

Nah dari situ anda bisa lihat ukuran gambar yang ditambahkan oleh WordPress. Pada contoh gambar diatas, ukuran gambar yang ditambakan oleh WordPress ada 7 file. Lumayan menguras inode nih.
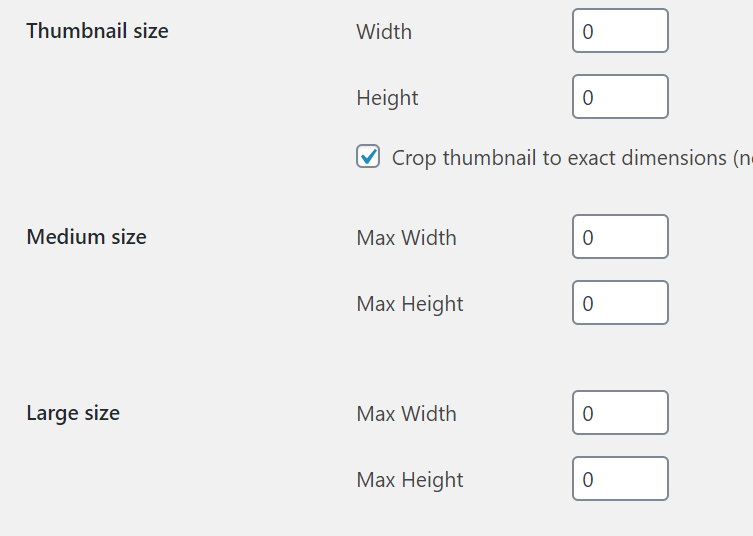
Cara paling mudah untuk menghentikan WordPress untuk menambahkan gambar-gambar adalah masuk ke Settings > Media > pada dashboard WordPress. Kemudian ubah ukuran pada kolom Thumbnail, Medium, & Large menjadi 0. Jangan lupa di Save.

Yang harus diperhatikan adalah karena kita set 0 pada thumbnail bisa jadi Gallery WordPress anda akan error.
Karena gambar diatas ada total 7 ukuran, maka masih harus disable 4 ukuran lagi. Dari settingan diatas kita sudah mendisable 3 ukuran. Nah sisa 4 ukuran ini biasanya dibuat oleh tema.
Cara untuk mencegah nya adalah pergi ke Theme Editor > Pilih Tema yang digunakan > Pilih functions.php. Wajib di tema utama, jangan di child theme. Anda juga diwajibkan untuk backup wordpress terlebih dahulu.

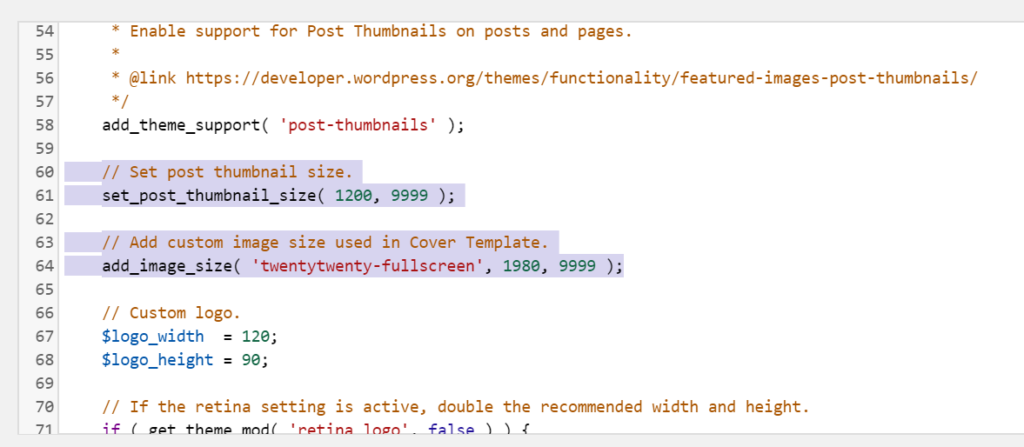
Cari kode yang mengandung add_image_size & set_post_thumbnail_size kemudian hapus kode tersebut dari functions.php.
Ada tema yang tidak ada kode fungsi diatas, berarti anda beruntung tema anda sudah dioptimasi sedemikian rupa oleh developernya.
Beberapa ukuran gambar juga ditambahkan dan dibuat oleh plugin page builder seperti elementor. Apalagi jika anda mengubah size gambar pada settingan elementor. Nah satu-satunya cara untuk meminimalisir hal ini adalah upload gambar sesuai ukuran yang dipakai dan jangan ubah ukuran gambar di elementor lagi.
Note
Menghapus kode diatas dapat mempengaruhi tampilan pada website anda karena ukuran-ukuran yang dihapus digunakan oleh tema anda.