Terakhir di Update March 19, 2024
Pada tutorial kali ini kita akan bahas cara buat tombol Download PDF menggunakan Elementor. Biar lebih jelas, pada tutorial berbeda dengan menyematkan dokumen PDF ya. Tetapi lebih ke membuat dokumen PDF dengan desain kustom.
Kali cari di google, banyak banget tutorial tentang menyematkan dokumen pdf. Bedanya apa dengan tutorial ini? well, tutorial diluar sana lebih kepada menampilkan dokumen PDF yang sudah ada pada website kita. Tetapi pada tutorial ini lebih ke membuat dokumen PDF dengan desain sendiri kemudian menyematkannya dengan tombol Download di halaman Single (Disini saya menggunakan Elementor).
Tutorial ini cocok untuk kalian yang punya kustom desain dokumen PDF kemudian pegunjung website bisa mendownload dokumen tersebut. Kalian juga tidak perlu membuat dokumen PDF satu per satu untuk masing-masing halaman.
Contohnya kalian bisa langsung lihat di website Real Estate Agency Bali ini, di halaman propertinya visitor bisa mendownload PDF dengan kustom desain. PDF tersebut di generate secara otomatif dan data-datanya diambil dari custom fields.
Saya sudah coba berbagai macam plugin dan addon elementor lainnya, tetapi cara pada tutorial kali ini lebih baik daripada yang diluar-luar sana. Yuk langsung saja!

Generate PDF Desain Kustom Dengan Plugin E2Pdf
Pertama yuk langsung download plugin E2PDF dari repositori WordPress. Pasti udah tahu lah cara install plugin WordPress di tahun 2023 ini.
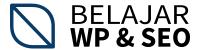
Nah gambar dibawah ini contoh template yang sudah saya setting dengan plugin E2PDF.

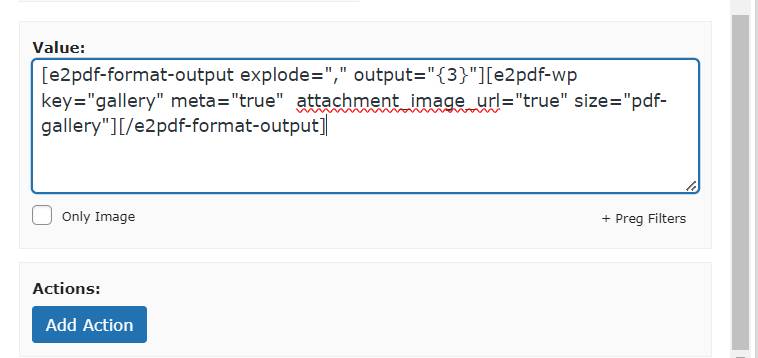
Salah satu yang wajib di note sih penggunaan plugin ini sangat bergantung pada shortcode. Jika ingin menampilkan custom meta fields, pakai shortcode custom meta fieldnya.
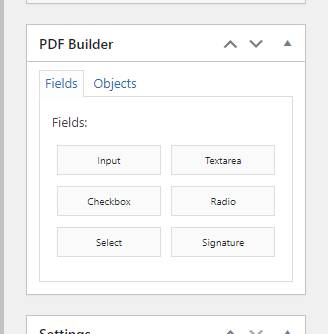
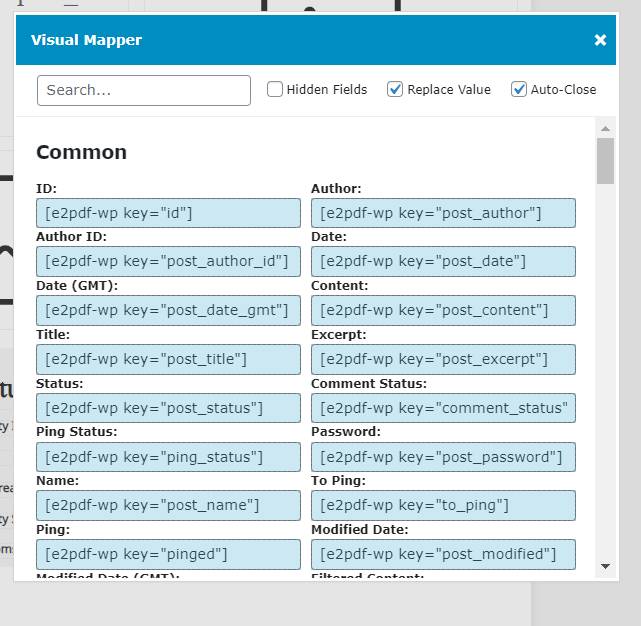
Tapi gampang kok penggunaannya, karena basic shortcodenya sudah ada di list. Pada gambar dibawah ini adalah beberapa input yang disediakan.

Contoh jika ingin menampilkan data dari halaman Single template dengan meta field khusus, bisa pilih fields Textarea kemudian drag and drop di template nya.
Kemudian klik kanan, dan pilih Map Field. Disini akan ada pilihan custom meta field yang sudah dibuat. Oh iya plugin ini support custom meta field dari plugin Jet Engine, ACF, dan lainnya.

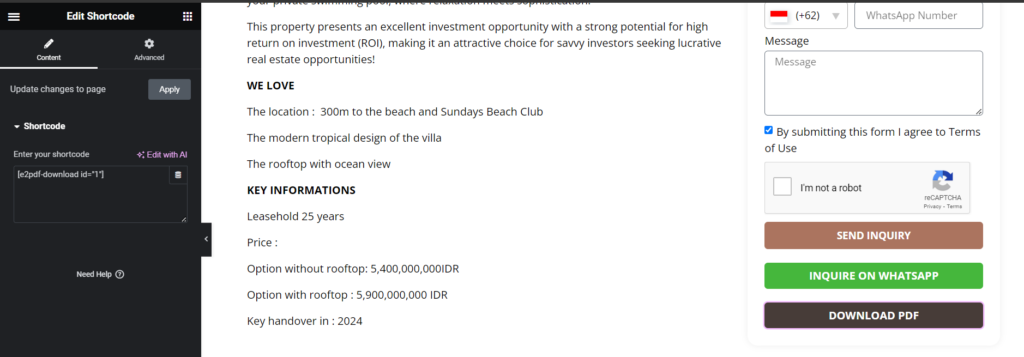
Nah kalau misalnya desain template PDF nya sudah siap, kita tinggal copy and paste Shortcode di halaman single Elementor untuk generate template PDF tersebut.

Penggunaannya sangat gampang baik bagi pemula seperti saya ini. Namun untuk mempermudah teman-teman, berikut saya kasih insight yang saya temukan selama menggunakan plugin ini ya.
Tips Plugin e2PDf
- Pada kolom Setting di halaman desain template PDF, pilih Resample for JPG Output: 100% dan centang Inline. Ini agar hasil generate dokumen PDF bisa work di Safari.
- Di opsi PDF Flatten pilih Yes saja. Alasannya sama kayak no.1 di atas.
- Untuk PDF dengan Gambar dari Fields Gallery, agar gambarnya bagus (ke crop gitu istilahnya) pakein plugin ShortPixel Regenerate Thumbnail dan hasil gambarnya di panggil di shortcode PDF.