Terakhir di Update July 2, 2020
Kadang kalau bikin subtopik kita pasti masukkan penomorannya secara manual di editor Gutenberg. Nah kali ini biar lebih rapi dan otomatis, saya akan kasih cara bikin penomoran otomatis di topik & subtopik wordpress atau bahasa Inggrisnya disebut Automated Numbered Heading.

Apa itu penomoran otomatis? Anda bisa lihat di artikel saya ini pada bagian Topik dan Subtopik ada nomor. Nah itu secara otomatis muncul.

Manfaat Bikin Penomoran Otomatis di Topik & Subtopik WordPress
Beberapa manfaat kita bikin penomoran otomatis artikel di wordpress ini adalah:
- Pengunjung nyaman dan betah membaca tulisan kita
- Lebih rapi dan teratur dalam membuat artikel
- Tidak perlu ribet bikin penomoran manual
- Kalau pengunjung nyaman = optimasi bounce rate = SEO.
Cara Bikin Penomoran Otomatis di WordPress
Saya belum menemukan plugin yang bisa membuat penomoran otomatis pada postingan wordpress ini. Untuk itu tutorial kali ini kita akan menggunakan coding CSS untuk melakukan penomoran otomatis ya.
Pastikan anda menggunakan child theme atau plugin Custom CSS agar coding ini tidak hilang saat anda update tema wordpress.
Tema Umum
Bisa langsung copy paste code ini ke Customizer – > Additional CSS
Code ini dapat digunakan disebagian besar Theme gratis atau premium karena menggunakan standar .single h2 / h3 / h4 / h5
Kalau setelah mengapply code ini tapi ada error maka ikuti tutorial cara melihat CSS id postingan tema anda dibawah:
/* CSS NUMBERING */
body {counter-reset: h2}
.single h2 {counter-reset: h3}
.single h3 {counter-reset: h4}
.single h4 {counter-reset: h5}
.single h5 {counter-reset: h6}
.single h2:before {counter-increment: h2; content: counter(h2) ". "}
.single h3:before {counter-increment: h3; content: counter(h2) "." counter(h3) ". "}
.single h4:before {counter-increment: h4; content: counter(h2) "." counter(h3) "." counter(h4) ". "}
.single h5:before {counter-increment: h5; content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "}
.single h6:before {counter-increment: h6; content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "}
.single h2.nocount:before, .single h3.nocount:before, .single h4.nocount:before, .single h5.nocount:before, .single h6.nocount:before { content: ""; counter-increment: none }
Code untuk Elementor
Kalau anda menggunakan elementor untuk single type / untuk bikin halaman post, maka gunakanlah code dibawah ini:
/* CSS NUMBERING */
body {counter-reset: h2}
.single .elementor-widget-theme-post-content h2 {counter-reset: h3}
.single .elementor-widget-theme-post-content h3 {counter-reset: h4}
.single .elementor-widget-theme-post-content h4 {counter-reset: h5}
.single .elementor-widget-theme-post-content h5 {counter-reset: h6}
.single .elementor-widget-theme-post-content h2:before {counter-increment: h2; content: counter(h2) ". "}
.single .elementor-widget-theme-post-content h3:before {counter-increment: h3; content: counter(h2) "." counter(h3) ". "}
.single .elementor-widget-theme-post-content h4:before {counter-increment: h4; content: counter(h2) "." counter(h3) "." counter(h4) ". "}
.single .elementor-widget-theme-post-content h5:before {counter-increment: h5; content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "}
.single .elementor-widget-theme-post-content h6:before {counter-increment: h6; content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "}
.single .elementor-widget-theme-post-content h2.nocount:before, .single .elementor-widget-theme-post-content h3.nocount:before, .single .elementor-widget-theme-post-content h4.nocount:before, .single .elementor-widget-theme-post-content h5.nocount:before, .single .elementor-widget-theme-post-content h6.nocount:before { content: ""; counter-increment: none } Penomoran Otomatis untuk Tema Blocksy
Tema blocksy untuk single post nya menggunakan id .entry-content. Jadi gunakanlah code dibawah untuk untuk tema Blocksy:
/* CSS NUMBERING */
body {counter-reset: h2}
.entry-content h2 {counter-reset: h3}
.entry-content h3 {counter-reset: h4}
.entry-content h4 {counter-reset: h5}
.entry-content h5 {counter-reset: h6}
.entry-content h2:before {counter-increment: h2; content: counter(h2) ". "}
.entry-content h3:before {counter-increment: h3; content: counter(h2) "." counter(h3) ". "}
.entry-content h4:before {counter-increment: h4; content: counter(h2) "." counter(h3) "." counter(h4) ". "}
.entry-content h5:before {counter-increment: h5; content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "}
.entry-content h6:before {counter-increment: h6; content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "}
.entry-content h2.nocount:before, .entry-content h3.nocount:before, .single h4.nocount:before, .entry-content h5.nocount:before, .entry-content h6.nocount:before { content: ""; counter-increment: none }
Cara Melihat ID Single Post
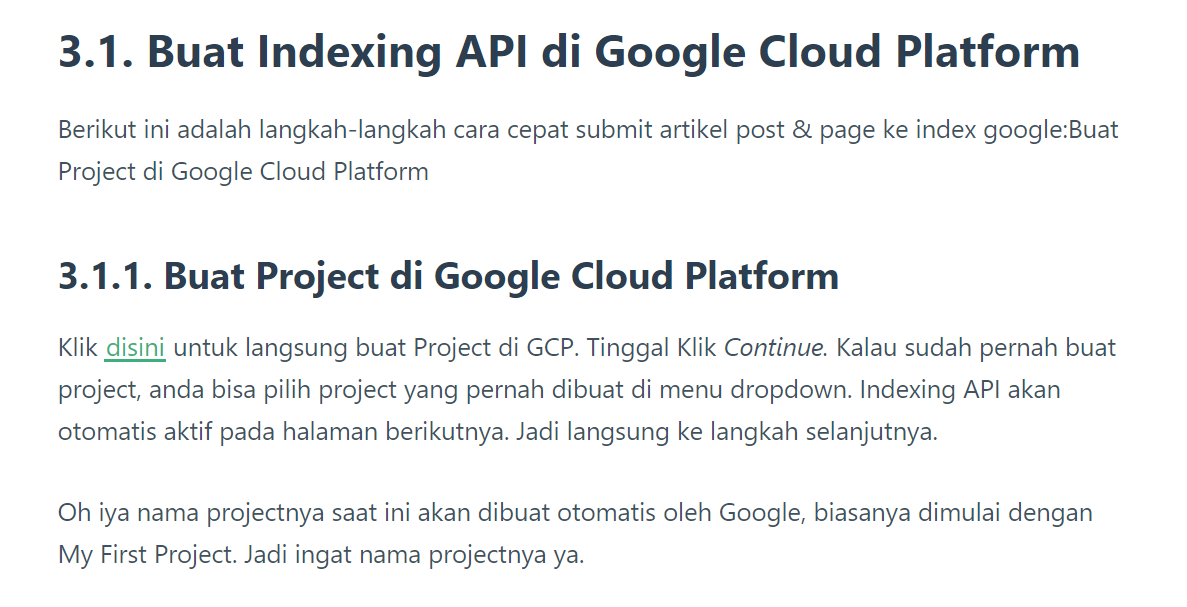
Kalau misalnya anda menggunakan kode CSS untuk tema umum diatas tetapi kemudian ada error seperti penomorannya juga muncul di semua Heading (lihat gambar dibawah):

Untuk memperbaiki ini maka kita harus mengidentifikasi CSS ID tema yang menghandle single post type. Berikut caranya:
- Pergi ke salah satu artikel anda
- Blok beberapa paragraf dan klik Inspect Element (Google Chrome)
- Pastikan saat anda menghover mouse, section yang terblok adalah di area artikel saja. (lihat gambar dibawah)

Nah saat saya menghover mouse ke <div class=”entry-content”>, yang tercover di halaman artikel saya adalah bagian artikel nya saja. Maka dapat dipastikan .entry-content adalah css handle dari tema Blocksy.
Selanjutnya adalah anda tinggal mengganti .single pada code diatas menjadi css ID yang anda sudah dapat tadi. Pada contoh diatas, saya menggantinya dengan .entry-content.
Sementara untuk styling penomorannya akan mengikuti styling dari Tema anda. Anda bisa custom styling juga dengan mengedit code CSS nya.
Itu dia cara bikin penomoran otomatis untuk postingan WordPress anda. Jika ada pertanyaan tentang WordPress langsung tulis di kolom komentar ya.